最新 New
- 取得連結
- X
- 以電子郵件傳送
- 其他應用程式
草監網路已從Blogger搬離至獨立網站https://gratch.tw/ ,將於3秒後自動跳轉
每當你遇到一些瑣碎的雜事時,如果有一些現成的工具可以幫助你在短暫的時間內,快速達到你想要的目的與結果,那對大家來說應該是非常棒的事情,對於網頁設計師來說也是有一些網路上實用的製作工具,可以幫助你在短時間內達成你想要的結果:Min.us

我相信設計最大的困擾應該想找個人來批評你的作品時,卻找不到地方展示,而Min.us就是一個很酷的圖片分享網站,你可以隨身輸出然後丟進Min.us,接著號招你的各路好友來個毒蛇評圖教室,保證收穫良多。
Copy Paste Character

這是我最常用的一個符號表了,有時候只要善用符號就可以省去一些圖片的製作,其實符號他本身就是經過設計過的,所以使用在任何地方,只要擺放得宜都可以獲得不錯的觀感,有了這個符號表,你只要點擊你要的符號,接著你就可以到你想貼上的地方貼上啦!是不是快又好看?
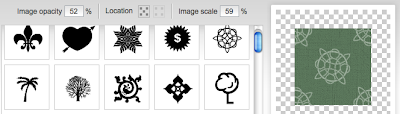
Background Patterns

背景圖案產生器,內建多款圖案,你可以改變背景顏色、材質、角度,隨便兩三下線上製作,上千張背景就出來囉!
Patterns

這款背景產生器可是比上一個更猛,可以選則的花樣更多,可以調配的顏色更自由,你愛怎麼條就怎麼條,這款工具認真玩可是會上癮的喔!
StripeMania

介紹這麼多款花花綠綠的背景產生器,當然要介紹一個單純一點的背景線條產生器,操作方式其實都大同小異,不過結果不同,可以使用的網站風格當然也就不同囉。
Corner Shop

這款圓角產生器可以說是很實用的一款,善用圓角不但可以呈現出網站的精緻度,也可以讓網站顯得比較不死板喔!
Degraeve

這個網站是專門產出網站的Favicon,也就是我的最愛或網址前面的小icon用的,對於那小小16X16的世界裡,並不是對每個網頁設計師都非常友善,所以有了這個線上Favicon產生器,可以說是絕對事半功倍。
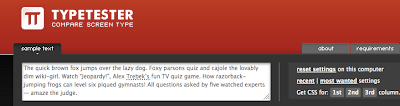
Typetester

這個網站很酷!可以讓你一次看到三種英文字型的變化,唯一比較可惜的是沒有中文字型,自然也因此實用性就打了不少折扣,不過如果想感受一下字形的威力,這網站還是蠻棒的!
Text Generator

這是一個假字產生器,不過可惜的是,他只有英文,不過搭配Google翻譯使用也是可以達到不錯的效果,這個通常可以拿來設計版型時使用,如果客戶或者企劃還沒給你文字,這時候就可以殺出這個甲字產生器囉!建議網站企劃們也可以搭配使用,如果你真的生不出任何假字的話!
AJAX loading GIF generator

在使用Ajax或jQuery的時候常常會用到的loading圖,現在只要簡單幾個步驟你也可以製作屬於你自己的loading圖 。
留言
分享一個中文的亂數假文產生器:
回覆刪除http://www.richyli.com/tool/loremipsum/wordcount.asp
感謝您的分享阿:)
回覆刪除